雑多な考察
Homeに掲載した記事のうち、ROにも神話にも関わりのないもの。
時事問題や映画/音楽、趣味の話題など。Web技術関連が多くなりそうな予感。
<colgroup>でのalign指定が無効
Sunday, Apr 30, 2006 - 22:15 +09:00 | Trackback (0)
<table>で縦列の幅や文字揃いを指定するのに便利なタグ、<colgroup>。ここでのalign指定がFirefoxでは無効のようです。align属性だけじゃなくて、styleでもclassでもダメ。
- Opera, IEでは有効
- Firefoxでは無効
- width等の指定は有効なので、colgroupが使えないわけではない
Firefoxの場合、カラムやbodyに対してtext-alignが指定してある場合は、td/thであっても、その指定に合わせた文字寄せになる。body { text-align: left; }が指定してあれば、Opera/IEではthの中身は中央寄せだけど、Firefoxでは左寄せ。
汎用のtext-align指定がそのまま効くので、意外と気付きにくい。<td>や<th>に対してtext-alignを確認する癖を付けといたほうが良いでしょう。
※注 : あんま真面目に検証はしてないです。
英語配列キーボードとして、ドライバの更新をしたい
Sunday, Apr 30, 2006 - 22:06 +09:00 | Trackback (0)
UNIX配列なHHKeyboard乗換えで、英語キーボードへのドライバ変更がちょっと面倒だったので軽くメモ。ドライバ変更は、基本的にデバイスマネージャーとかコンパネの「キーボード」とかでできる。
- ドライバの更新
- 一覧または特定の場所からインストールする
- 検索しないでインストールするドライバを選択する
- 「互換性のあるハードウェア」のチェックを外す
- (標準キーボード) → 101/102 英語キーボードまたはMicrosoft Natural Keyboard
- PC再起動で反映
でもPS/2接続のキーボードが接続されてない時はココからじゃ変更できないので、旧キーボード接続を面倒くさがったSig.は、レジストリを直接編集しました。
¥24,000のキーボード
Sunday, Apr 30, 2006 - 21:46 +09:00 | Trackback (1)
今月のお買い物は、メモリとキーボード。別に家で使ってるキーボードに特別不満は無かったのだけど、会社で使ってるキーボードが変わったり壊れたり妥協したりがありまして、急に良いキーボードが欲しくなった訳であります。マウス触ってるよりキーボード打ってる時間のが長い職種を仕事にしてますから...やっぱりキーボードには拘りたいです。そういうことにしといて。
さて、もともとは東プレ製のキーボード(その手の人には絶賛)を買うつもりでした。でも実際触ってみたら、そんなでもなかった。ということで、一通り触ってみて決め直すことに... 結果、PFUの「HHKB Professional2」という小型キーボードに落ち着きます。もうね、惚れた。惚れこんだ。英語配列だけど、これだけのために慣れてみようって思えるくらいには。
以下、購入候補だったモノも含めた簡単な調査レポート。
光回線になりました
Monday, Apr 24, 2006 - 03:33 +09:00 | Trackback (0)
なんだかんだで4年ほど使い続けてたYahoo! BB(8M)とも、ようやくお別れです。BB会員用スペースに置いてた旧サイト(SA)も消えてますが... それはそれとして、今度はNTTのBフレッツ(100M)。プロバイダはOCN。土曜に回線工事が終了し、いま流行りの光回線にシフトアップ!
モジュラージャック
|-- VDSL装置
|-- IP電話対応ルータ
|-- MyPC
|-- 無線ルータ --> PSP
とりあえず、上記のような構成になっています。届いたルータが意外と立派だったのに、ちょい驚き。旧ルータは下手に繋ぐとボトルネックになりかねない(よ~な気がする)ので、とりあえず無線LAN専用ということで隔離。ちゃんとPSPでネットに繋がってます(心なしか速くなったよ~な気がしないでもない)。
気になる回線速度は、初期設定で24M(下り)ほど。レジストリをちょっと弄って、34~77M(下り)てところです。深夜~早朝でだいぶバラつきはありますが、概ね30Mくらいかな。以前は実測3M程度だったことを考えれば、まさに雲泥の差ですわ。速度計測には、とりあえず有名どころのRadishを利用。
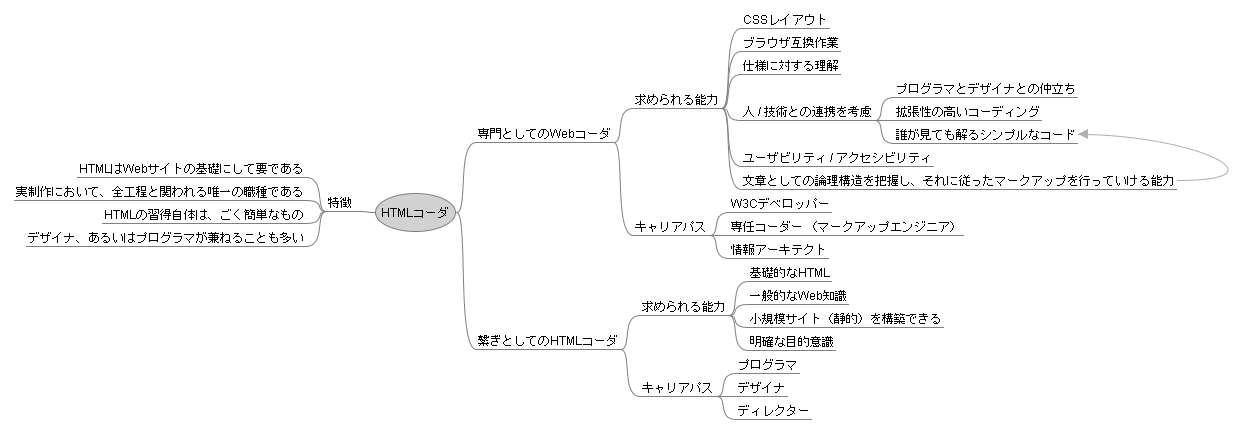
思うに、コーダーには2種類ある
Tuesday, Apr 18, 2006 - 02:23 +09:00 | Comment (2) | Trackback (0)
ざっくり纏めると、コーダーには経験を積むための「"繋ぎ"としてのHTMLコーダー」と、CSSの台頭につれて重要度が増してきた「専門職としてのHTMLコーダー」の2種類がある、と。HTMLを基礎としてデザイナやプログラマへとキャリアアップするか、周辺技術すらも糧としてコーディングを究めるか、の違いですね。
HTMLは習得が容易で、デザインからシステムへの中間に位置しており、突き抜けたセンスよりも積み重ねた知識や経験が大事。なもんで手が出しやすく、Webの入り口としてはもってこいな訳です。とはいえ専門にするほど突き詰めたHTMLは芸術性とは違う意味である種の"資質"を必要とし、ある一線を越えたHTMLコーダーは意外と貴重だったりもします。
見た目を優先しがちなデザイナは意味や構造を軽んじる傾向があり、エラーログの出ないブラウザバグにプログラマは苛々する。好き好んで「HTMLを究めよう」て人はマイノリティには違いないし、そんなコーダーの中でもW3Cの理想とWeb制作の現実に巧く折り合いを付けられない人は、いっぱい居る。制作者としての割切りと、編集者としての統合力と、どこか職人然とした飽くなき探究心が重要です。
加減って言葉を知ってるか?
Friday, Apr 07, 2006 - 03:30 +09:00 | Trackback (0)
To be or not be, that is the question. - William Shakespeare, Hamlet
シェイクスピアは良いこと言った。なんでもそうだけど、特に制作を仕事にしている場合、作品の「質」と「納期」とのバランスが肝要です。やるべきか、やらざるべきか... それが問題だ。
求められたものを10とする。(その場限りなら)8だけ仕上げれば納得してもらえる。ぴったり10なら問題はないけれど、「こなした」だけなので次に繋がりにくい。納期を守り、要求を満たし、さらに+αを添えられたなら... そこで始めて満足してもらえる。これで12くらい。これが機会をモノにするということであり、チャンスを掴む基本。
繰り返しますが、重要なのは質と時間のバランスです。無限の時間があれば... 誰にだって良いものは作れる。速く仕上げるのなんて、手を抜けば簡単です。でも実際には「納期」という時間制限があり、その枠で要求を満たさねばなりません。そして質は高ければ高いほど良い。これは当然。
聞く技術が難しい理由
Wednesday, Apr 05, 2006 - 02:01 +09:00 | Comment (2) | Trackback (0)
主に大脳生理学的な理由から...
- 人間は聞く能力の1/4しか使っていない
- 記憶は1/10だけしか残らない
- 8時間以内に50%も忘れる
- 切欠が無ければ、95%が消えてなくなる
- ところが、自分では忘れっぽいとは思っていない
...ということらしい。
関連してビジネスマンの行動を時間軸で調査・分析したデータを紹介。