日記・更新情報
当サイトの更新情報や、日々の雑記をお送りします。
大抵はつまんないことですが、サイト運営上で重要な情報なども。
サイト移転します
Friday, Sep 08, 2006 - 23:54 +09:00
どもSig.です。お久しぶり。
前振りから妙~に時間掛かりましたが、ようやく動くようになってきたので、当サイト『ROSS』は新サイト『Archiva』に移転します。サイト移転に当たっての方針は、以下の通り。
- 『ROSS』のファイルおよびデータは、まるまる残します。
- 『ROSS』からピックアップした記事を『Archiva』に再掲載。
- 『ROSS』のコメント、トラックバック、掲示板、メールフォームは凍結。
- 『槍士登録所』に関しては、利用者の更新がある限りは、現状維持。
- ドメイン(http://rospear.info/)の有効期限があるのでURLは変更する。
- 『ROSS』の新URLは「http://ross.archiva.jp/」となる予定。
新サイトは「とりあえず動く」という段階で、まだまだディテールが甘いです。記事もまだ移行してませんが、動かしながら改善していく方向で。それでは、新サイトでお会いしましょう!
» Archiva | A note of notions. On web, tech, and myth.
tableソートJS
Tuesday, Aug 15, 2006 - 02:04 +09:00 | Trackback (0)
仕事にて、tableをソートするJavascriptを作ることになったわけですが... たまたま拾ったサンプルがバリバリのDOMだったおかげで、「Javascriptにおけるオブジェクト指向」がちょっとずつ解ってきました。それはともかく。
おっかなびっくり組んでみると、なんだかんだで、とりあえず動きはするんですが... どうにもappendChild()でノードが追加されるというよりは置換されてるっぽい理屈に確信が持てません。「そういうプロパティなんだ」と言われれば、それまでなんですが。
ソースは以下
構造物に遠近感をつける描画法
Wednesday, Aug 09, 2006 - 01:46 +09:00 | Trackback (0)
※この記事は追記・編集して新サイトへ移行されています。
簡単なので、ちょっとやってみたら、なんかメチャメチャ面白かった。
平面の空間設定をコントロールする遠近法には、大きく二種類ある。
- 構造物に遠近感を持たせる描画方法としての「透視法」
- 配色や輪郭の描写で遠近を区別する「空気遠近法」
今回やったのは、「透視法」。中でもごく単純な「二点透視法」にチャレンジしてみました。手順は以下。
長~いURLによるカラム落ち、に対処する
Tuesday, Aug 08, 2006 - 01:51 +09:00 | Trackback (0)
※この記事は追記・編集して新サイトへ移行されています。
長いURL(半角英数字)を強制改行させるには、CSSで「word-break: break-all;」を指定すれば良い。これはIEの独自拡張で、IE5.0から対応しています。
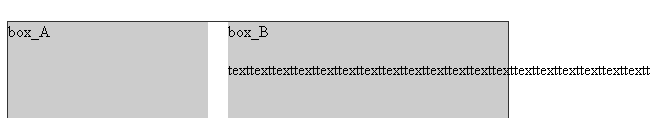
通常のボックス要素の場合だと、Opera/firefoxではボックスを突き破りはしても、ボックスを拡張したりはしない。
幅が指定されたボックス要素を拡張してしまうのはIEのバグなので、通常は「word-break: break-all;」で大きな問題は無いです。(レイアウトが崩れない、て意味ね)
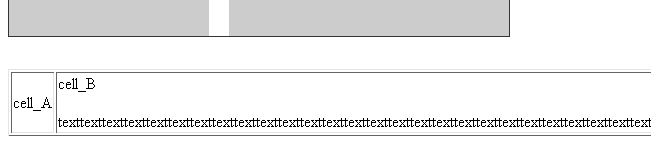
ただし、table要素に詰まっていると、ややこしくなります。table要素は特殊なブロック要素で、中身が溢れると問答無用でセル自体を伸縮してしまいます。↓みたく。
解決する方法は幾つかあるが、クロスブラウザとなると難しい。
サイト設立3周年
Tuesday, Aug 01, 2006 - 03:28 +09:00 | Comment (6) | Trackback (0)
本日付で、当サイトは設立3周年を迎えました。思えばいろいろあったもんです。
| 西暦 | 肩書き | 状況 |
|---|---|---|
| 2003 | 大学3年 | Sig's Archives設立。 ちょっと前の奨学金面接で「HTMLの勉強しようと思ってます」と言ってた記憶はある。そしてできたのが、このサイト。ちなみに無職。RO暦1年↑。 |
| 2004 | 大学4年 | 年明けくらいから急にアクセス数伸びてきて、8月ごろには何かの間違いで参照数7,000/dayを突破したりもした。急成長で、更新するのが一番楽しかった時期。 2月ごろから幾度かWeb系バイトに応募するも、採用なし。奨学金生活を送る。 |
| 2005 | Web職2ヶ月 | まともな就職活動はせず、ひたすら勉強しながら月1ペースでWeb系面接。別サイトのリニューアルを繰り返し、その流れでこのサイトも4月に『ROSS』と改名。大学卒業から少し遅れ、5月末にコーダとして今の会社に入社。 以後、充実したリアルを送るも、サイト更新頻度は縮小する。 |
| 2006 | Web職1年 | 年末に社員に昇格。面接担当、後輩の指導、幾つかのプロジェクトを経験し、最近ようやく会社の利益に(微妙に)貢献できるようになってきました。ちなみに昇給したようです。 サイトの方はなんとか週2ペースの更新を維持しつつ、水面下でリニューアル作業を進行中。 |
とゆ~ことで、新サイトを紹介。
新しいサイトは、『Archiva』といいます。といっても、まだ静的1枚しか用意できてませんっ ...ホントは3周年に間に合わせるつもりだったのだけど... ま、まぁ機能テストはさんざしたので、正式な公開ももうすぐですよっ! たぶん。おそらく。きっと。
onclickで画像を入れ替える (改訂版)
Wednesday, Jul 26, 2006 - 01:39 +09:00 | Trackback (0)
以前つくったスクリプトを改造してみた。1つ前の記事の応用です。
Onclickを用いないポップアップJS
Wednesday, Jul 26, 2006 - 01:07 +09:00 | Trackback (0)
単純なモノほど、奥が深い。一般的にポップアップ・ウィンドウは、
<a href="#" onclick="winOpen('./popup.html')">...みたいな感じで起動するんですが、ふと思いたってonclickの代わりにclassでポップアップさせるよう改造してみました。これでどうなるかって言うと、
<a href="./popup.html" class="popup">...みたいな感じで、まんま普通のHTMLになります ...とりあえず、こんな感じ。
ポップアップJS、文法と記述例
Wednesday, Jul 26, 2006 - 00:22 +09:00 | Trackback (0)
簡単なものほど忘れやすい。その典型ともいうべき、ポップアップ・ウィンドウを展開するJavascript。文法と一般的な記述をサクっと纏めておきます。
文法
window.open('url to open','window name','attribute1,attribute2');
window.open(
'http://www.aaa.com/',
'popup',
'width=400,height=200,
toolbar=yes,location=yes,directories=yes,status=yes,menubar=yes,scrollbars=yes,
copyhistory=yes,resizable=yes'
);新サイト進捗状況
Monday, Jul 24, 2006 - 00:18 +09:00 | Trackback (0)
「やるよ~」と言いつつ軽く半年は経過している、サイトリニューアル状況について。
基礎設計(方針・使用ツール決定)サーバー準備(ドメイン含む)動作テストデザイン- コーディング
- システム調整
- 記事移行
- 仮公開
- 微調整
- 公開・運営
現在、1枚コーディングしてみたとこ。なんとか8月には仮公開まで持っていきたい。
ん~時間かかった~^^;
やっぱデザインがネックですわ。既にあるものを追加・編集・改良するのは楽なんだけど、一から作るのってパワー要るね。コーディングは楽なんだけど... 今後はデザインもこなせるようにならなくてわ。
結婚式、いってきました
Tuesday, Jul 18, 2006 - 01:18 +09:00 | Trackback (0)
昨日——いや、もう一昨日か——先輩の結婚式に行ってきました。成人してから初めての結婚式です。常識とか作法とか、いろいろと勉強になりましたよ。今後のために軽く纏めておきます。あ、先輩! おめでとうございます。
- ブラックスーツ(略礼服)
- 白シャツ(レギュラーカラー)
- 白タイ(ややカジュアル)
- 白チーフ(スリーピークで)
- タイピン(なんとなく)
- 革靴(黒。普通のものを、しっかり磨く)
- 袱紗(慶弔両用の紫)
- 祝儀袋(350円程度)
- 祝儀(金弐万円)
上記は、当日の服装および持っていったもの。
式自体は「気軽に楽しんでもらおう」という意向のもとで、特に格式ばったところもなく、二次会なしで、つつがなく終了しました。したがって特に失敗もなし。素直に料理と進行を楽しみました。良い料理出てたな~^^
以下、感想とまとめ、細かい反省点など。