IE-win / float要素のmarginが2倍になる
Thursday, Jul 14, 2005 - 01:34 +09:00
Windows版のIEで、float要素の左右マージンが2倍程度になって表示される不具合。
<div style="width:300px; border:2px solid #bbb; padding:10px;">
<div style="border:2px solid #f33; float: left; width: 50px; margin-left:15px;">Box_A</div>
<div>Box_B</div>
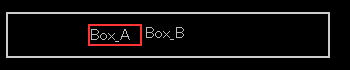
</div>上記のスクリーンショットが、以下
- Opera8.01

- Internet Explorer6.0

対策
float要素の位置調節は、なるべくpaddingで。
背景画像との兼ね合いでそれが難しい場合は、<div>タグを追加する。それができない、あるいは装飾のための<div>を好まないならば、Holly Hackを使って回避する。
posted in HTML/CSS Trackback (0)
Trackback
- このエントリーのトラックバックURL
- http://rospear.info/other/mt-tb.cgi/30