長~いURLによるカラム落ち、に対処する
Tuesday, Aug 08, 2006 - 01:51 +09:00
※この記事は追記・編集して新サイトへ移行されています。
長いURL(半角英数字)を強制改行させるには、CSSで「word-break: break-all;」を指定すれば良い。これはIEの独自拡張で、IE5.0から対応しています。
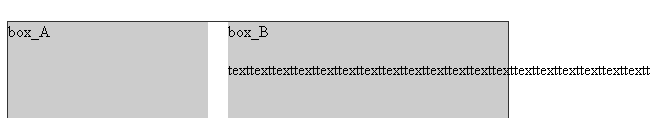
通常のボックス要素の場合だと、Opera/firefoxではボックスを突き破りはしても、ボックスを拡張したりはしない。
幅が指定されたボックス要素を拡張してしまうのはIEのバグなので、通常は「word-break: break-all;」で大きな問題は無いです。(レイアウトが崩れない、て意味ね)
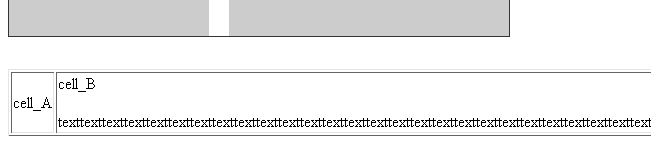
ただし、table要素に詰まっていると、ややこしくなります。table要素は特殊なブロック要素で、中身が溢れると問答無用でセル自体を伸縮してしまいます。↓みたく。
解決する方法は幾つかあるが、クロスブラウザとなると難しい。
- 「
word-break: break-all;」を使用する - IEでしか効果がない
- <wbr />タグを使用する
-
<nobr>タグの中で、行がボックスから溢れたときの改行ポイントを指定するタグです。
- Firefoxで<nobr />を入れると、<wbr />では改行しなくなる
- Operaでは効果なし
そもそも手動改行するのと、ほとんど変わらない。システムが入った動的な環境だと、状況的に使用できない場合が多いだろう。個人サイトで、手間を無視するならアリ。
- 各ブラウザの独自拡張タグを使用する
-
pre { white-space: -moz-pre-wrap; /* Mozilla */ white-space: -pre-wrap; /* Opera 4-6 */ white-space: -o-pre-wrap; /* Opera 7 */ white-space: pre-wrap; /* CSS3 */ word-wrap: break-word; /* IE 5.5+ */ }<pre>タグ用として有名な手法らしいが、少なくともこの場合はOpera9、Firefox1.5.0.6、IE6でことごとく効果なし。
ま~それも当然で、この指定は本来、行末では改行しない<pre>要素を行末で自動的に折り返す為の指定。半角スペースすら挟まない英数字を強制改行するような指定ではないから。
cf. Tero Karvinen, Making preformated <pre> text wrap in CSS3, Mozilla, Opera and IE
- 「
url_breaker」を使用する -
Firefoxでのスタンダードな対処法らしい。構文解析して<wbr>タグを埋め込む拡張機能です。
Firefox専用なので、論外。cf. 小粋空間, Firefox・Netscapeで連続した半角文字を折り返す
- 「
overflow:hidden;」あるいは「auto;」 -
td/thに直接指定しても反映されない。td/th内のブロック要素(div/p等であらかじめ囲っておく)か、長いURLを囲んだ<a>なり<span>なりを「display:block;」にして使用する必要がある。
※見映えは悪くなるが、無難ではある。
- 「半角英数字は○○文字以上連続で入力できません」
-
入力時にCGIでエラーを出す。CMSツールのNucleusなんかはそうらしい。
要するにCGIなりJSなりでASCII文字列を監視して、文字数によってはどうにかする手法。最後の手段?
結論っぽいもの
とりあえず、うちのサイトで使う分には<pre>タグ+独自拡張タグで十分。何故なら、書くのも作るのも弄るのも俺だから。<td>の中に。そんな常識外な文字列は入れません。
仕事で使う分には、幾つか複合することになるだろうな~ ...ケース・バイ・ケースで。とりあえずword-break: break-all;と、<wbr />タグを使えたら使って、最後にoverflow:hidden;に頼る! これでとりあえず一部のユーザによる表示崩れは防げる。
posted in HTML/CSS Trackback (0)
Trackback
- このエントリーのトラックバックURL
- http://rospear.info/other/mt-tb.cgi/203